知識・経験0ゼロの私ががむしゃらに調べて「はてなブログpro」でブログを開設。
なーんも分からなかった私でもブログで収益をあげることが出来ています。
その時に参考にしたのが、既に収益をあげているブロガーさんのブログ作りを紹介している記事。
しかし、1つのブログだけでは情報収集しきれず、かなりの数の記事を読みました。
それがけっこうな労力で・・・(勉強させてもらう立場で生意気ですが。笑)
なので、これからブログを始めようと考えている皆様に向けて!!
このブログさえ見れば知識0の人でも稼げるブログが作れるよう、私の勉強した全てを紹介しちゃいます!!
このページでは「はてなブログでトップページにアイキャッチを並べる方法」について紹介します!!

<目次>
アイキャッチとは
アイキャッチとは記事の表紙となる画像のことです。
たまにアイキャッチを使用していないブログもありますが、アイキャッチなしでオシャレに見せるには相当センスが必要!!
逆にアイキャッチを使用しておけば「ある程度」のブログには見えます。笑
本来は記事ごとに設定するものですが、これをトップページに並べることで「わかりやすい目次」となってくれるのでトップページ→各記事へのアクセス率もアップ!

コピペするだけで簡単に設定できちゃうので是非やってみてください!
アイキャッチ画像の準備
まずはアイキャッチ画像がないと始まりません。
素材サイトでダウンロードするか、自分で作りましょう。
詳しくはこちらの記事で説明しています!!
トップページにアイキャッチを並べる方法
アイキャッチ画像が準備できたらあとはコード・CSSを貼り付けるだけ!
コード
<!--トップページにアイキャッチを並べる-->
<div class="article-area">
<div class="article-container">
<div class="article-box"><div class="article-img"><a href="記事のURL"><img src="アイキャッチ画像のURL" alt="簡単な記事タイトル" /></a></div></div>
<div class="article-box"><div class="article-img"><a href="記事のURL"><img src="アイキャッチ画像のURL" alt="簡単な記事タイトル" /></a></div></div>
<div class="article-box"><div class="article-img"><a href="記事のURL"><img src="アイキャッチ画像のURL" alt="簡単な記事タイトル" /></a></div></div>
<div class="article-box"><div class="article-img"><a href="記事のURL"><img src="アイキャッチ画像のURL" alt="簡単な記事タイトル" /></a></div></div>
</div>
</div>
記事のURL;アイキャッチをクリックした時にリンクさせるページのURLを入力。
アイキャッチ画像のURL;記事を作成する画面に画像を貼り付けてHTML編集画面からコピーするか、はてなフォトにアップロードすることで画像のURLが取得できるので、それを入力。
簡単な記事タイトル;後でアイキャッチの場所を入れ替えたり、そこに何のURLを入力したか自分で後から見てわかるように簡単な記事タイトルを入力。
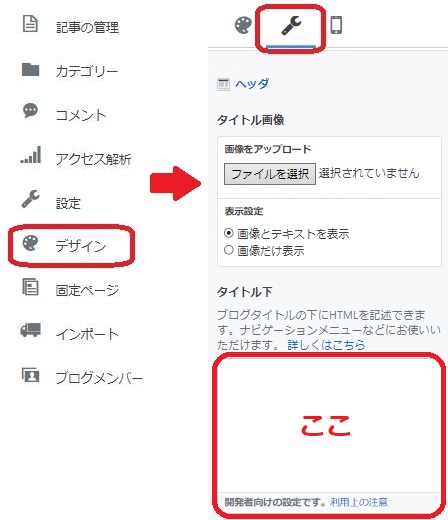
これを「デザイン」→「スパナマーク」→「ヘッダ」→「タイトル下」に貼り付け!!

このコードを
<!--トップページにアイキャッチを並べる1段目-->
~~
<!--トップページにアイキャッチを並べる2段目-->
~~
というふうに重ねて入力することで、私のブログのようにアイキャッチを重ねることもできますよ♪
次はCSSです!
CSS
/*トップページにアイキャッチを並べる*/
/*=== article window ===*/
.article-area{
background-color:lavender;/*背景色*/
}
.article-container{
width: 90%;/*画像表示の幅*/
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
box-sizing: border-box;
margin: 0px auto;
padding:0px;
text-align:center;}
.article-box{
box-sizing:border-box;
border:5px solid lightyellow;/*画像の枠色*/
width:25%;
padding:0px;
margin:30px 15px;/*画像周りの空白*/
overflow:hidden;}
.article-img img{
width:100%;
display:block;
object-fit:cover;
transition-duration: 0.5s;/*ゆっくり戻る*/}
.article-img:hover img{/*マウスオーバーで拡大表示*/
transform: scale(1.1);/*1.1倍に表示*/
transition-duration: 0.5s;/*ゆっくり拡大*/}
/*=== smartphone 2列表示 ===*/
@media(max-width: 767px){
.article-container {
width:100%;
flex-wrap: wrap;/*折り返し表示(2列)*/
justify-content:space-between;
padding:8px;}
.article-box {
width:45%;
padding:0px;
margin:8px;}
.article-img img{
width:100%;
padding:0;
object-fit:cover;}}
.page-entry .article-area{display:none;}
/*=== end of article window ===*//*トップページにアイキャッチを並べる終わり*/
これを「デザイン」→「スパナマーク」→「{}デザインCSS」に貼り付け!!

パソコンでは横4つ並べてスマホで2×2で表示する仕様になっています。
数字や色は好きな数字に変えることができるので、自分のブログに合うようにカスタマイズしていきましょう!!
この方法・コードは元CAバンビ (id:zuboraca)さんのBambi's BLOG「【はてなブログ】ヘッダー下におすすめ記事やアイキャッチを並べて表示するカスタマイズ方法」を参考にさせていただきました!
このブログでは、はてなブログ開設~Googleアドセンスで稼げるようになるまでのフローを全て公開しているので是非他の記事もご覧ください♪
▼オススメ記事▼
