知識・経験0ゼロの私ががむしゃらに調べて「はてなブログpro」でブログを開設。
なーんも分からなかった私でもブログで収益をあげることが出来ています。
その時に参考にしたのが、既に収益をあげているブロガーさんのブログ作りを紹介している記事。
しかし、1つのブログだけでは情報収集しきれず、かなりの数の記事を読みました。
それがけっこうな労力で・・・(勉強させてもらう立場で生意気ですが。笑)
なので、これからブログを始めようと考えている皆様に向けて!!
このブログさえ見れば知識0の人でも稼げるブログが作れるよう、私の勉強した全てを紹介しちゃいます!!
このページでは「はてなブログでトップページをカード型表示にする方法」について紹介します!!

<目次>
カード型表示とは

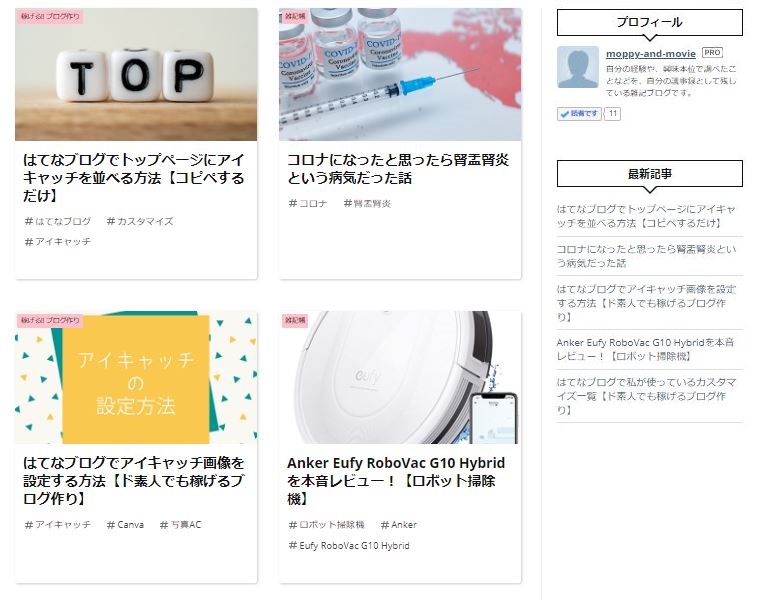
カード型表示にするとパソコンで表示したときのトップページはこんな感じ。
ただ記事の一覧が上から順に表示されるよりもかなりスタイリッシュですよね♪
アイキャッチ画像も大きく表示されるので興味を引きやすいです。
また、「カテゴリー」「タグ」なども見やすく表示してくれるので、伝えたい情報をコンパクトに伝えることができます。
カード型表示はオシャレで情報性も優れているオススメのカスタマイズなので、是非採用してみてください!
トップページをカード型表示にする方法
前提として、このカスタマイズははてなブログ無料版ではできません。
はてなブログproにしてからカスタマイズの設定をしましょう!
▼はてなブログpro▼
①一覧形式に設定する
まずははてなブログの設定でトップページを一覧形式に設定しましょう。
「記事の管理」→「設定」→「詳細設定」→「ブログ表示」で設定できます。

また、トップページの記事数はが多すぎると読み込みに時間がかかって読者のみなさんにストレスを与えてしまうかもしれないので、10記事程度にしておきましょう。
②CSSコードの貼り付け
/* カード型表示 */ @media (min-width: 768px){ .page-index .archive-entries { display: -webkit-flex; display: flex; -webkit-flex-wrap: wrap; flex-wrap: wrap; -webkit-justify-content: space-between; justify-content: space-between; } /*カード*/ .page-index .archive-entry{ background :#ffffff; /*カードの背景色*/ width: 46%; /*横幅(2カラム)*/ padding-top:210px; /* 上間隔(アイキャッチ画像分空ける) */ padding-left:7px; /* 左間隔 */ padding-right:7px; /* 右間隔 */ padding-bottom:10px; /* 下間隔 */ position: relative; box-shadow: 1px 1px 4px #cccccc; transition: .3s; border-radius: 4px; } /* アイキャッチのサムネイル */ .page-index .entry-thumb { width: 100%; /* アイキャッチサムネイル横幅 */ height: 200px; /* アイキャッチサムネイル縦幅 */ background-position: center center; } .entry-thumb-link:hover { opacity:0.7; } /* アイキャッチ */ .page-index .entry-thumb-link{ display: block; width: 100%; background-position: center center; background-size: cover; position: absolute; top: 0; left: 0; border-radius: 4px 4px 0 0; } /* 記事タイトル */ .page-index .entry-title{ padding : 5px 0px 0px 5px; /* タイトル上下に間隔 */ } /* 記事の概要 */ .page-index .entry-description{ display : none; } /* 日付 */ .page-index .date{ padding-top:2px; /*上間隔 */ padding-left:7px; /* 左間隔 */ } /* カテゴリ */ .page-index .archive-entries .categories { position :absolute; top:4px; /* 上間隔 */ left:4px; /* 左間隔 */ z-index:1; /* アイキャッチの上に配置 */ } /* カテゴリラベル色(記事) */ .categories a { background: #ffc0cb; color: #000; border-radius: 0.2em; } /* カテゴリラベル色(archive) */ .page-archive .categories a { background: #ffc0cb; color: #000; border-radius: 0.2em; } /* はてなスター */ .star-container { display : none; } } /*カード型表示終わり */
これを「デザイン」→「スパナマーク」→「{}デザインCSS」に貼り付け!!

これでトップページをカード型表示にすることができました♪
この方法・コードはだいふく (id:daifuku_chan)さんの【はてなブログカスタマイズ 】トップページ一覧形式をカード型にしてスタイリッシュに!を参考にさせていただきました!
このブログでは、はてなブログ開設~Googleアドセンスで稼げるようになるまでのフローを全て公開しているので是非他の記事もご覧ください♪
▼オススメ記事▼

